Template talk:NFPA: Difference between revisions
imported>Robert W King |
imported>Robert W King |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 33: | Line 33: | ||
==Use== | ==Use== | ||
<nowiki>{{ | <nowiki>{{NPFA}}</nowiki> | ||
*background=background color in hex (e.g. ffffff for white) | *background=background color in hex (e.g. ffffff for white) | ||
*size=(in pixels, not diameter; don't use less than 15 pixels) | *size=(in pixels, not diameter; don't use less than 15 pixels) | ||
| Line 46: | Line 46: | ||
<!-- http://www.infimum.dk/HTML/slantHowto.html used to create; notation made here in the talk page --> | <!-- http://www.infimum.dk/HTML/slantHowto.html used to create; notation made here in the talk page --> | ||
<!-- http://people.howstuffworks.com/question327.htm used to reference the template --> | <!-- http://people.howstuffworks.com/question327.htm used to reference the template --> | ||
==External Support Links== | ==External Support Links== | ||
| Line 82: | Line 81: | ||
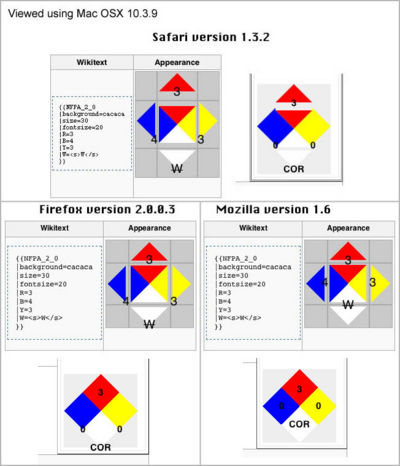
**Looking at the picture to the right, I wonder if this is a padding problem here as well as an alignment problem? There seems to be extra padding below the numbers as well as the alignment issue that is common with firefox. [[User:Chris Day|Chris Day]] [[User talk:Chris Day|(talk)]] 11:18, 5 July 2007 (CDT) | **Looking at the picture to the right, I wonder if this is a padding problem here as well as an alignment problem? There seems to be extra padding below the numbers as well as the alignment issue that is common with firefox. [[User:Chris Day|Chris Day]] [[User talk:Chris Day|(talk)]] 11:18, 5 July 2007 (CDT) | ||
Common Pool Issues (Windows & Mac) | Common Pool Issues (Windows & Mac) | ||
**I just looked at the template with firefox on a PC running windows and see the same error. [[User:Chris Day|Chris Day]] [[User talk:Chris Day|(talk)]] 13:23, 3 July 2007 (CDT) | **I just looked at the template with firefox on a PC running windows and see the same error. [[User:Chris Day|Chris Day]] [[User talk:Chris Day|(talk)]] 13:23, 3 July 2007 (CDT) | ||
* <s>Firefox 2.0.0.3: Number alignment incorrect (See Screenshot; not just applicable to MAC OS, verif. by C. Day)</s>'''FIXED''' | |||
===Completed=== | ===Completed=== | ||
| Line 89: | Line 88: | ||
Windows XP | Windows XP | ||
* IE 6: Displays Perfect | * IE 6: Displays Perfect | ||
* Firefox 2.0.0.6: Displays Perfect | |||
Mac OSX 10.3.9 | Mac OSX 10.3.9 | ||
* Mozilla 1.6: Displays Perfect | * Mozilla 1.6: Displays Perfect | ||
===Bug Talk=== | ===Bug Talk=== | ||
| Line 99: | Line 101: | ||
- There's no padding code in the CSS. Instead of using relative positioning with pixel quantity placement(say some static amount, 37 pixels), I used percents to adjust the positions of the elements so that it's the same regardless of the element size. The CSS/Html style element "Top" adjusts the position from the top of the parent element on down, example: "top: 10%" would push the element <u>down</u> approximately 10% from the top border of the parent element. The result is a parent element 100 pixels tall, a child element 50 pixels tall would reside 10 pixels down from the top (assuming the top is 100 and the bottom is 0), occupying pixels 90-40. If I had picked a static value of, say, 15 pixels, changing the size would misalign the elements. I think there's a discrepancy in the way the different browsers handle parent-child element relationships and their relative positions to each other. | - There's no padding code in the CSS. Instead of using relative positioning with pixel quantity placement(say some static amount, 37 pixels), I used percents to adjust the positions of the elements so that it's the same regardless of the element size. The CSS/Html style element "Top" adjusts the position from the top of the parent element on down, example: "top: 10%" would push the element <u>down</u> approximately 10% from the top border of the parent element. The result is a parent element 100 pixels tall, a child element 50 pixels tall would reside 10 pixels down from the top (assuming the top is 100 and the bottom is 0), occupying pixels 90-40. If I had picked a static value of, say, 15 pixels, changing the size would misalign the elements. I think there's a discrepancy in the way the different browsers handle parent-child element relationships and their relative positions to each other. | ||
Notice in Firefox 2.0.0.3 all of the shape elements are in the right spots, but the number elements reside at the bottom of each cell. In the Safari 1.3.2 image, the shape elements (with the exception of the middle element) are all at the top of each parent cell element but the numbers/text are at the bottom of each shape element.--[[User:Robert W King|Robert W King]] 12:17, 5 July 2007 (CDT) | Notice in Firefox 2.0.0.3 all of the shape elements are in the right spots, but the number elements reside at the bottom of each ''cell element''. In the Safari 1.3.2 image, the shape elements (with the exception of the middle element) are all at the top of each ''parent cell element'' but the numbers/text are at the bottom of each ''shape element''.--[[User:Robert W King|Robert W King]] 12:17, 5 July 2007 (CDT) | ||
== Name == | == Name == | ||
Latest revision as of 13:43, 12 August 2007
Version History
- (07-05-2007) Version 2 is currently implemented by {{NFPA}}. Follow template instructions. {{NFPA_2_0}} is depecrated syntax.
- (07-2007) Version 1 is submitted for removal. Use {{NFPA_2_0}}
Usage
- RED (0-4) - Fire Hazard
- 0: Will not burn
- 1: Above 200 degrees F(93 C)
- 2: Below 200 F
- 3: Below 100 F (38 C)
- 4: Below 73 F (23 C)
- YELLOW (0-4) - Reactivity
- 0: Stable
- 1: Unstable if Heated
- 2: Violent Chemical
- 3: Shock or Heat May detonate
- 4: May detonate
- BLUE (0-4) - Health Hazard
- 0: None
- 1: Slightly Hazardous
- 2: Hazardous
- 3: Extremely Hazardous
- 4: Deadly
- WHITE - Warning
Use
{{NPFA}}
- background=background color in hex (e.g. ffffff for white)
- size=(in pixels, not diameter; don't use less than 15 pixels)
- fontsize=size of the font (in pixels)
- R=0,1,2,3 or 4
- Y=0,1,2,3 or 4
- B=0,1,2,3 or 4
- W=Appropriate Warning
External Support Links
For Reference in development of this template
Clarification
I am still a little confused with repsect when to use or make changes to the background or text fonts. Maybe these should not be variables? If so some examples would be nice.
- background = use hexidecimal color code such as "cacaca"
In what situations would this colour be required to change?
- Visibility. White does not go well on white.
- size = Defines the size of the text in pixels
- fontsize = Defines the size of the text in pixels
These two parameters currently appear to refer to the same text elements. Which specific text elements are controlled by each of these font size parameters? Chris Day (talk) 15:58, 2 July 2007 (CDT)
- D'oh. The size element refers to the size of the graphic. The fontsize refers to the size of the font in the graphic.--Robert W King 15:57, 2 July 2007 (CDT)
Current Template Issues
Mozilla seems fine. Chris Day (talk) 10:41, 3 July 2007 (CDT)
ToDo
Mac OSX 10.3.9
- Safari 1.3.2: DIV Alignment incorrect, number alignment incorrect
Common Pool Issues (Windows & Mac)
Firefox 2.0.0.3: Number alignment incorrect (See Screenshot; not just applicable to MAC OS, verif. by C. Day)FIXED
Completed
Windows XP
- IE 6: Displays Perfect
- Firefox 2.0.0.6: Displays Perfect
Mac OSX 10.3.9
- Mozilla 1.6: Displays Perfect
Bug Talk
- Safari 1.3.2: DIV Alignment incorrect, number alignment incorrect
- There's no padding code in the CSS. Instead of using relative positioning with pixel quantity placement(say some static amount, 37 pixels), I used percents to adjust the positions of the elements so that it's the same regardless of the element size. The CSS/Html style element "Top" adjusts the position from the top of the parent element on down, example: "top: 10%" would push the element down approximately 10% from the top border of the parent element. The result is a parent element 100 pixels tall, a child element 50 pixels tall would reside 10 pixels down from the top (assuming the top is 100 and the bottom is 0), occupying pixels 90-40. If I had picked a static value of, say, 15 pixels, changing the size would misalign the elements. I think there's a discrepancy in the way the different browsers handle parent-child element relationships and their relative positions to each other.
Notice in Firefox 2.0.0.3 all of the shape elements are in the right spots, but the number elements reside at the bottom of each cell element. In the Safari 1.3.2 image, the shape elements (with the exception of the middle element) are all at the top of each parent cell element but the numbers/text are at the bottom of each shape element.--Robert W King 12:17, 5 July 2007 (CDT)
Name
Shouldn't this live at Template:NFPA? Just for the sake of brevity? --Larry Sanger 14:43, 3 July 2007 (CDT)
- Probably. I had two templates at one point, this one almost totally works across all browsers, and I had Stephen speedy delete the other. --Robert W King 14:44, 3 July 2007 (CDT)
- Hi Robert I went ahead and moved this before it gets onto too many unique pages. I hope that is OK? Chris Day (talk) 01:47, 4 July 2007 (CDT)
- Sure. No problem. --Robert W King 00:28, 5 July 2007 (CDT)
- Hi Robert I went ahead and moved this before it gets onto too many unique pages. I hope that is OK? Chris Day (talk) 01:47, 4 July 2007 (CDT)