Template talk:Elem Infobox: Difference between revisions
imported>David Yamakuchi m (→Hazard Box) |
imported>Chris Day No edit summary |
||
| Line 386: | Line 386: | ||
::::Agreed...looks good. Good work BTW. You really made some huge improvements. I think folks will really find this thing handy...--[[User:David Yamakuchi|David Yamakuchi]] 03:27, 11 April 2008 (CDT) | ::::Agreed...looks good. Good work BTW. You really made some huge improvements. I think folks will really find this thing handy...--[[User:David Yamakuchi|David Yamakuchi]] 03:27, 11 April 2008 (CDT) | ||
:::::Thanks but I just made minor changes to what Robert and yourself had already built. [[User:Chris Day|Chris Day]] 03:40, 11 April 2008 (CDT) | |||
== Hazard Box == | == Hazard Box == | ||
| Line 394: | Line 395: | ||
::I think that got it--[[User:David Yamakuchi|David Yamakuchi]] 03:37, 11 April 2008 (CDT) | ::I think that got it--[[User:David Yamakuchi|David Yamakuchi]] 03:37, 11 April 2008 (CDT) | ||
::It looks like the "bgcolor=" (holdover from html?) does cannot use "fff" but needs "ffffff". Mind you, it looked OK on my browser. Thanks for pointing it out. [[User:Chris Day|Chris Day]] 03:40, 11 April 2008 (CDT) | |||
Revision as of 03:40, 11 April 2008
what does element color mean?
I don't see anywhere what the definition is for the elementColor variable. Is there a set of colors which indicate something about the element or is it up to each element author to choose any color they like? I just kept a red color for my Boron page. Is this correct? Does it matter? David E. Volk 09:33, 6 December 2007 (CST)
Fix
There's a white margin on the left side that needs to be fixed. Also, I think some elements are better left justified, while some look better centered (I don't think they should all be centered). Thirdly, I think the picture being there is somewhat worthless. Instead we should be giving the period in which it resides so people can look it up in a much better formatted table, if they wish. --Robert W King 09:19, 4 April 2008 (CDT)
- What do you mean by centered? Could be another browser issue. Chris Day 10:59, 4 April 2008 (CDT)
- The white margin is still there. And I mean center-justified text in some of the tables. --Robert W King 11:06, 4 April 2008 (CDT)
- The white margin on the side is a "keepout" for the article text. Look at all the other structures in CZ...they've got 'em. The page looks crowded otherwise.
- Left-right-center whatever...
- The PT thumbnail is there so the person has a clue where to start looking on the table once they get one with any resolution.
- --David Yamakuchi 12:02, 4 April 2008 (CDT)
- No, this is the only structure that has it. No other templates have this visible margin. Please, I do not wish to get into a debate over this. --Robert W King 12:04, 4 April 2008 (CDT)
- The white margin is still there. And I mean center-justified text in some of the tables. --Robert W King 11:06, 4 April 2008 (CDT)
Screenshot
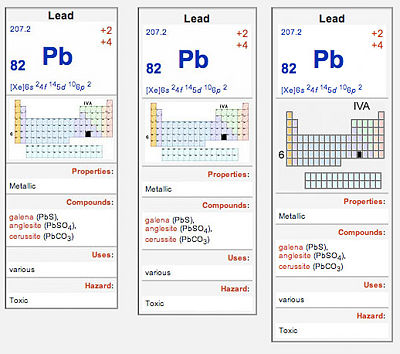
Robert, here is a screen shot from my browser, is this what you are seeing?
In this example, the one up as I post, I have included a simplfied periodic table. The text (6 and IVA) ned to be bigger in the picture. Also the box lines need to be thicker and the atomic numbers axed too. I did not have time to get it perfect, but you get the idea.
I prefer the one on the right with extra padding so the dividing lines don't go all the way across. I think more work on the background colours is needed. However, if mine looks completely different to yours there are more fundamental issues to solve. I did delete out a lot of code that was not necessary, for my browswer at least. It might be required for IE? Chris Day 12:06, 4 April 2008 (CDT)
- I'm not worried about the padding, it looks fine either way. And I agree with the current picture of the table, it looks better. Less is definately more. But this is what I'm talking about . Also notice, my text is not left-justified. --Robert W King 12:11, 4 April 2008 (CDT)
- It never ceases to amaze me how different the wikimarkup functions on different browsers. The justification is easy to fix, for some reason i.e. default is center compared to Safari's left.
- The margin I'm not sure about. In mine that margin has the background colour therefore cannot be seen. For some reason your the background colour is not being added in yours and its defaulting to ffffff. That is not an extra colomn but an extra surrounding the whole infobox, the table inside is then aligned right within. I can probably just get rid of that table, I'm not sure how important it is. Chris Day 12:19, 4 April 2008 (CDT)
- It solves the problem, but it confuses mediawiki on word-wrapping. Can we just make it the same size as the template? MW has built in code to solve spacing around tables and pictures. --Robert W King 12:42, 4 April 2008 (CDT)
- I can add the 'no word wrapping' back, what is the exact problem? I don't see any difference? Chris Day 12:43, 4 April 2008 (CDT)
- It solves the problem, but it confuses mediawiki on word-wrapping. Can we just make it the same size as the template? MW has built in code to solve spacing around tables and pictures. --Robert W King 12:42, 4 April 2008 (CDT)
Periodicity within the template
Instead of including a miniature picture, why not just code it into the template so you can put the "IVA" on the top and "6" on the left? I'm not thrilled by the prospect of having to create jpeg pictographs for every single element.
- The most important thing in the picture is the black square. That means you have to have a different picture for each element. So you may as well add the text to the picture. As long as the picture names are predictable they can be called up automatically according to the element name. In that way we can just discard the image field altogether. Making a bunch of pictures, one for each element, would not take that long. I'll be happy to do it, but I want to wait and see if there is interest. I could code David's example info box so you can see how the pcitures would get called up in the background. Chris Day 12:23, 4 April 2008 (CDT)
- Just so you know it's about 90 pictures. I hope you're okay with that. It'll be like half-a-day's work. I'm thinking it can probably be done in CSS dynamically, but I have yet to try it out. --Robert W King 12:29, 4 April 2008 (CDT)
- I think it could be done dynamically BUT would it work in all browsers, sigh. I think making the pictures is easiest. Once the template is made it will be very fast to cutomise each one. Chris Day 12:35, 4 April 2008 (CDT)
- I am going to attempt to make a template. --Robert W King 12:43, 4 April 2008 (CDT)
- OK I'l wait and see how that turns out first. Chris Day 12:44, 4 April 2008 (CDT)
- I am going to attempt to make a template. --Robert W King 12:43, 4 April 2008 (CDT)
- I'd be somewhat dubious about including much text in the images for a couple of reason. One, there's a resolution issue: on screens with very small pixels, people with poor eyesight might have a hard time reading small characters (size issues are presumably part of the reason to include them in the image, so I'd assuming, perhaps incorrectly, that you'd be making them small). More important, for the visually impaired, who use reading software, that software can't read a picture. J. Noel Chiappa 19:28, 4 April 2008 (CDT)
New infobox
I kind of like the new elem infobox with the links for oxidation state and so on. :) David E. Volk 13:58, 4 April 2008 (CDT)
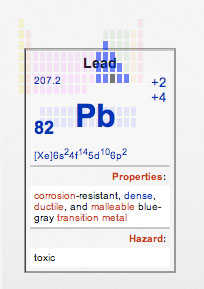
- Does anybody know a way besides photoshop to make somethng like this happen (see right, 15% opacity)?--David Yamakuchi 02:16, 5 April 2008 (CDT)
Template
I'm about to start up work on the template version of the small table. --Robert W King 11:31, 5 April 2008 (CDT)
Another option
Working with David's opacity theme here is another possible style that migth be even more informative. Since the other elements in the group become more obvious. Chris Day 11:33, 5 April 2008 (CDT)
- What are the dimensions of each of those little boxes in pixels? --Robert W King 11:36, 5 April 2008 (CDT)
- If we stick with 140px, it should fit in the Infobox wthout stretching the table.--David Yamakuchi 11:55, 5 April 2008 (CDT)
- See Template:Periodic so far. --Robert W King 11:56, 5 April 2008 (CDT)
- If we stick with 140px, it should fit in the Infobox wthout stretching the table.--David Yamakuchi 11:55, 5 April 2008 (CDT)
- needs tweaking of course, but this is the basic idea. Should look the same under both firefox and IE.--Robert W King 12:22, 5 April 2008 (CDT)
- Ok, so opacity works now, just need to find out how to get it put behind the main stuff. --Robert W King 16:37, 5 April 2008 (CDT)
- I got it! almost... --Robert W King 19:18, 5 April 2008 (CDT)
- Maybe a little closer?...--David Yamakuchi 00:09, 8 April 2008 (CDT)
- I got it! almost... --Robert W King 19:18, 5 April 2008 (CDT)
- Ok, so opacity works now, just need to find out how to get it put behind the main stuff. --Robert W King 16:37, 5 April 2008 (CDT)
Use of {{periodic}}
Don't use periodic on this template. Use it on the according element page. --Robert W King 20:08, 5 April 2008 (CDT)
- I jacked up the implementation. There has to be some kind of logic on {{periodic}} that indicates which little box should be highlighted. --Robert W King 20:13, 5 April 2008 (CDT)
Well, we've got something...I'm just not sure how to use it without hosing the links in the infobox...Anyone????
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
--David Yamakuchi 20:28, 7 April 2008 (CDT)
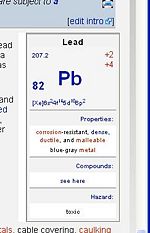
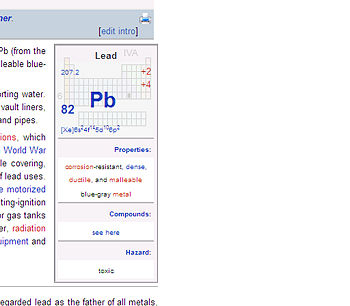
I'm a bit dubious of this format. I'm not sure what you see on your browser but its not aligned correctly in mine (see screen capture to right). Second I think there is too much information mixed up there and I'm not sure we are in such short supply of space to justify it. Third, what happens when the darker element happens to be obscured by the text? Won't that be a problem?
The more I see this develop the more I favor having the table in the section below. What do you think? Chris Day 21:03, 7 April 2008 (CDT)
- The documentation claims that the "absolute" positioning can be used to line things up however we like for each element. That's not my concern. I still haven't bothered to figure it out but I wanted to get some quick guidance. The thing that is a deal killer for me is that the Infobox links break when the template goes under them. Check out the Mass number at the upper left. Am I just not using the div stuff correctly maybe?(My last real HTML coding was probably written in 1.0, so some of these crazy newfangled tags still escape me:-)--David Yamakuchi 21:15, 7 April 2008 (CDT)
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Maybe {{}} could use a tweak for aesthitics?
--David Yamakuchi 01:33, 8 April 2008 (CDT)
Keepout
Hey what gives? The lines for the article section headlines don't obey the keepout area like the text does...see Gold, Magnesium, etc.--David Yamakuchi 6 April 2008
- What? Are you using the new skin or monobook? --Robert W King 15:45, 6 April 2008 (CDT)
- Also I've made the infobox a div on purpose; because I'll need to use absolute positioning when I put the periodic table behind the data in the upper part of the box. --Robert W King 15:51, 6 April 2008 (CDT)
- Have a look at the Phosphorus page...--David Yamakuchi 15:55, 6 April 2008 (CDT)
- Phosphorus is the only page like that because it's approved (locked) and doesn't have an "align" specification. A constable needs to go in there and fix it. I had to add a new variable "align". It's fixed on the draft and all other pages that use this template. --Robert W King 15:56, 6 April 2008 (CDT)
- Have a look at the Phosphorus page...--David Yamakuchi 15:55, 6 April 2008 (CDT)
- Also I've made the infobox a div on purpose; because I'll need to use absolute positioning when I put the periodic table behind the data in the upper part of the box. --Robert W King 15:51, 6 April 2008 (CDT)
New box comments
Hi, this is looking good. A couple of comments: first, the electron configuration is a little obscure - maybe move that to the data subpage? I'd strongly suggest instead a link to which group of the PT it's in - using names, for the benefit of all the non-chemists in the world, who haven't memorized which numerical group the halogens, noble gasses, etc are :-) That will immediately give a lot of clues to its properties. Second (and I'm less sure about this one), I wonder about the "compounds" and "uses" sections - it seems to me that one can only give a brief gloss on the subject in such a small space, so are those really useful? On the fence a bit about that latter one, I must admit. J. Noel Chiappa 09:02, 6 April 2008 (CDT)
I repeat my comment about moving the electron configuration to the detailed data subpage, and replacing it with the textual name (and link to) the group it's in (which the average reader will find far more informative). If y'all don't like it, can someone please explain what the issue is? Also, the colours in the period table are pretty bright (i.e. garish) - I liked some of the earlier toned-down ones a bit better. J. Noel Chiappa 08:18, 8 April 2008 (CDT)
- Speaking of colours, I see no reason to have a different background colour for each element. Some of the examples I have seen are not only garish but the contrast is so bad that the text is unreadable. I think the light gray for all would be preferable with respect to legibility. Chris Day 10:55, 8 April 2008 (CDT)
the word Group and electron config too
In discussions regarding the periodic table, please be careful to use the word Group appropriately. A Group is a verticle column, like Group VIA (Oxygen and under Oxygen), whereas I think it is sometimes being used to refer to a chemical class, like non-metals.
As to the electronic configuration, showing the number of valence electrons is the main point, so for Sodium for example we could use [Ne]3s1. Showing just the relevent valence electrons. That being said, I don't care a whole lot if it stays or goes, but I kind of like it there. David E. Volk 08:35, 8 April 2008 (CDT)
- I did mean group in the sense you have it (sharing a particular electron configuration), because that's what says the most about an element's chemical properties. As for valence electrons, I thought that information was basically already given in the upper right-hand corner? J. Noel Chiappa 08:55, 8 April 2008 (CDT)
- I was thinking of Chris Day and someone else (King maybe?), in their discussion of the large hi-lighted sections of many boxes in the period table, in the opacity discussion. I know that you were using it correctly in your comments, and am just trying to keep clear on things. David E. Volk 09:01, 8 April 2008 (CDT)
- I may have used group in the descriptive sense, I didn't mean in a chemical sense. Sorry for the sloppyness. What are the definitive classes anyway? I have seen a few variations but don't have a chemistry text book handy. I'm pretty sure the color coded example that I grabbed off google is incorrect but that was the scheme David and Robert used to color code the different classes. Chris Day 10:27, 8 April 2008 (CDT)
- I used the one you made above on the right; I don't know what the actual groupings are. Ask David what he used for a reference. Also, I'd like to note that this is looking really stellar! --Robert W King 10:32, 8 April 2008 (CDT)
- I may have used group in the descriptive sense, I didn't mean in a chemical sense. Sorry for the sloppyness. What are the definitive classes anyway? I have seen a few variations but don't have a chemistry text book handy. I'm pretty sure the color coded example that I grabbed off google is incorrect but that was the scheme David and Robert used to color code the different classes. Chris Day 10:27, 8 April 2008 (CDT)
- I think that one is wrong, I used it for illustrative purposes but now I look into it in more detail I suspect they are wrong. I think this might be more correct, but a real chemist should confirm. Chris Day 10:52, 8 April 2008 (CDT)
- I was going off of the IUPAC's document:[1]
- IR-3.6.2 Collective names of groups of like elements
- The following collective names for groups of atoms are IUPAC-approved: alkali metals(Li, Na, K, Rb, Cs, Fr), alkaline earth metals (Be, Mg, Ca, Sr, Ba, Ra), pnictogens (N, P, As, Sb, Bi), chalcogens (O, S, Se, Te, Po), halogens (F, Cl, Br, I, At),
- No objection here to renaming the variable if that would make things more understandable. Perhaps elClass? As for Electron Config...dont care.--David Yamakuchi 11:01, 8 April 2008 (CDT)
- Chris' example above highlights an issue I've been struggling with here. In this particular example, Zn is called out as a transition metal, but the IUPAC document I mention above specifically stops at Cu in their list of which metals are considered "transition". We need to look to a real authority on the nomenclature, or we are spinning our wheels IMHO. Group/class...transition/"poor" metals...IDK, but in my Chemistry classes the Professor repeatedly referred to IUPAC for nomenclature guidance. Perhaps we should too?--David Yamakuchi 11:13, 8 April 2008 (CDT)
Here are examples of elements I had made from the web site I mentioned above. This can be a starting point and we can refine the classes from here. A quick look at your cite from IUPAC above indicates they have a different classification system. Chris Day 11:22, 8 April 2008 (CDT)
Elemental "Classes"
Chris, I wish we could get the wikitable to look like your pics :-) A couple of things tho...
- The rest of "Group 3" should be in Rare Earth if we would like to include that class. It incluudes Y and Sc.
- There is an ongoing discussion at Template talk:Periodic regarding including Hydrogen in Alkali Metals, or Non-Metals, or not.
- IUPAC has some other Group names, specifically; pnictogens (N, P, As, Sb, Bi), and chalcogens (O, S, Se, Te, Po). Do we include these as well? The question would then become which class to highlight in the template.
--David Yamakuchi 11:41, 8 April 2008 (CDT)
- I agree, I am not szaying those groups are definitive, I realise there are others out there. I just don't know which is the best system. I'll point out now that many IUPAC conventions are not used by scientists. Maybe in the future, but not right now. I can't speak for chemistry though. Chris Day 11:43, 8 April 2008 (CDT)
Chemists routinely ignore IUPAC names and stick with old conventions, kind of like the metric conversion the American public just can't stand. The term chalcogens is widely used but I have never used the term pnictogens before. David E. Volk 11:53, 8 April 2008 (CDT)
- Perhaps the best route for us here is to use only the naming conventions that will cause very little, or even preferrably _no_ dispute amongst those "in the know"...if there is such a solution?--David Yamakuchi 12:17, 8 April 2008 (CDT)
- The aluminum group might be called post-transition element metals or pst-transition metals David E. Volk 11:58, 8 April 2008 (CDT)
- post-transition metals is a fine name...do they include Zn, Cd, and Hg?--David Yamakuchi 12:17, 8 April 2008 (CDT)
Images version
I'm moving this discussion here from my talk page. Everything betweent he double lines was originally posted on my talk page. Chris Day 16:53, 8 April 2008 (CDT)
I think the table version eliminates a lot of needless work compared to an image-based solution. --Robert W King 14:21, 8 April 2008 (CDT)
- What worries me is the complexity as browsers upgrade etc. The work is trivial as the number of elements is limited. i wonder whether the aesthetics are improved too as the coded table is much harder to manipulate. I'm very aware of all the coding that has occurred but is it really necessary? Certianly it makes it more versatile to change colours in the future or the elements in each class. I wonder, however, will there be a need to change this in the future? Chris Day 14:27, 8 April 2008 (CDT)
- Since we're operating at the mediawiki level I suspect nothing will change much. --Robert W King 14:41, 8 April 2008 (CDT)
- Well, if we don't use the thing, at least it was a learning experience. Lets face it, the jpgs look alot better.--David Yamakuchi 14:52, 8 April 2008 (CDT)
- Right now :-)--David Yamakuchi 14:53, 8 April 2008 (CDT)
- This isn't a fair comparison. We can always add the class of element to the table, and the colors can always be adjusted. The code version is dyanmic and superior, in my professional opinion. Not to mention it's less work, and takes up less space. Plus with style sheets we can make it look any way it has to. This is very web 1.0 vs web 2.0 thinking. --Robert W King 14:54, 8 April 2008 (CDT)
- I do like the fact it is dynamic, big advantage, i just question if in this case we need it to be dynamic. If the style sheets can improve the aesthetics then great that will be one of my worries gone right there. If you consider all the images stored it might take up less space but if you consider what is seen on a single page it does not take up less space. See pre expand numbers below. Chris Day 15:02, 8 April 2008 (CDT)
- This isn't a fair comparison. We can always add the class of element to the table, and the colors can always be adjusted. The code version is dyanmic and superior, in my professional opinion. Not to mention it's less work, and takes up less space. Plus with style sheets we can make it look any way it has to. This is very web 1.0 vs web 2.0 thinking. --Robert W King 14:54, 8 April 2008 (CDT)
- Right now :-)--David Yamakuchi 14:53, 8 April 2008 (CDT)
Have you considered the size of the code? Using only mediawiki the this version of {{Elem_Infobox}} has a pre-expand size of 1,900 kilobytes compared to using an image, as in this version that has a pre-expand size of 10 kilobytes. I'm not sure if this will be really detrimental to performance or not but wikipedia has its max set at 2,000 kilobytes for a single page. Chris Day 14:58, 8 April 2008 (CDT)
- But that doesn't take into account the subpages system either. WP doesn't use clusters. I'm suggesting that we are extremely limiting our capability if we choose to go with static representations. --Robert W King 15:01, 8 April 2008 (CDT)
- I know, we are set up at 4,000 kilobytes. As soon as the limit is hit then citation templates stop working, for one. The subpages template is much smaller than it used to be and one goal was to bring the pre-expand limit back down. I don't remember the exact size of the subpages temlate, I'll check. Chris Day 15:05, 8 April 2008 (CDT)
- Well also take into account that this is for roughly 100 articles, and the "extreme version" of the data is on a subpage anyway. Do you really want to take the time to change the color on 100 little colored boxes and upload all of the files? It's a question of time and effort. --Robert W King 15:06, 8 April 2008 (CDT)
- I don't change any colours, i just move the black box to a new location. Everything else is in layers. Upload is the time consuming part, but that could be staggered, we don't have this template on many pages yet. Chris Day 15:11, 8 April 2008 (CDT)
- Well also take into account that this is for roughly 100 articles, and the "extreme version" of the data is on a subpage anyway. Do you really want to take the time to change the color on 100 little colored boxes and upload all of the files? It's a question of time and effort. --Robert W King 15:06, 8 April 2008 (CDT)
- I know, we are set up at 4,000 kilobytes. As soon as the limit is hit then citation templates stop working, for one. The subpages template is much smaller than it used to be and one goal was to bring the pre-expand limit back down. I don't remember the exact size of the subpages temlate, I'll check. Chris Day 15:05, 8 April 2008 (CDT)
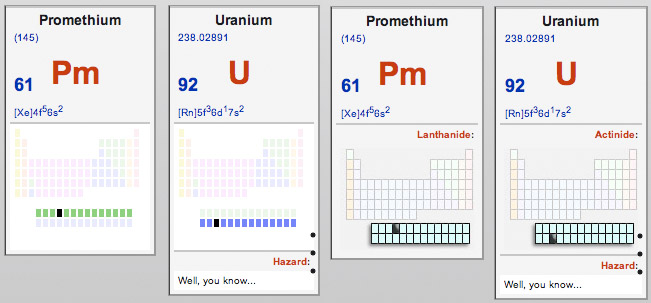
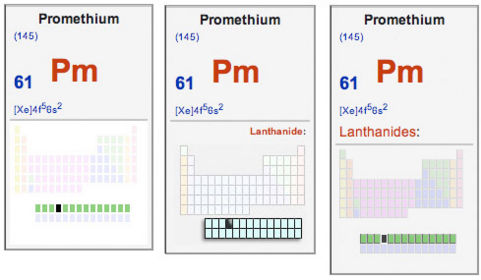
From an aesthetic perspective here is the comparison from the two examples on the {{Elem_Infobox}} main page. I'd say it's up to you guys, there are definitely some advantages to having a dynamic version, but to the authors not to the readers. Chris Day 15:13, 8 April 2008 (CDT)
- I have a feeling that the concern is just only over "the way it looks"; its a relatively moot point since it can be adjusted at any given time. Is that correct? --Robert W King 15:15, 8 April 2008 (CDT)
- It can be adjusted. But obviously not as easily, as the mediawiki code. The real issue is how often do we anticipate adjustments in the future? If alot then I'd go with media wiki. If few I'd go with jpg, especially as it is smaller too. Chris Day 15:18, 8 April 2008 (CDT)
- If we're going to overflow somebody's buffers then it's not just a question of asthetics, thats a functional problem. If ele were smaller would it be a more streamlined design pre-expand-wise?--David Yamakuchi 15:24, 8 April 2008 (CDT)
- The smaller the better. Chris Day 15:28, 8 April 2008 (CDT)
- If we're going to overflow somebody's buffers then it's not just a question of asthetics, thats a functional problem. If ele were smaller would it be a more streamlined design pre-expand-wise?--David Yamakuchi 15:24, 8 April 2008 (CDT)
- How's the size now...BTW, how do I find out that number for myself?--David Yamakuchi 15:42, 8 April 2008 (CDT)
- I didn't see much change (see table below). By the way these values are more accurate than ones I quoted above since in that example the template was called on twice. The numbers in the diff col. below relate to the template values alone without the subpages template included. In summary the mediawiki version is 42 times larger for pre-expand and 32 times larger for post expand size. Where is all that extra stuff coming from?
- How's the size now...BTW, how do I find out that number for myself?--David Yamakuchi 15:42, 8 April 2008 (CDT)
| Different sizes of Scandium (units are kilobytes) | ||||||
| no template | mediawiki version | jpg version | latest mediawiki version | |||
| diff | diff | |||||
| Pre-expand include size: | 381 | 1058 | 677 | 397 | 16 | 1058 |
| Post-expand include size: | 54 | 382 | 328 | 64 | 10 | 382 |
| Template argument size: | 10 | 44 | 34 | 15 | 5 | 43 |
- You can see the numbers yourself by going to any page and using the view source option in the view menu (on safari). in the html code you will find the values, just search for "expand". Chris Day 15:54, 8 April 2008 (CDT)
OK, we're down under 800k now, simply by removing all the "example code" and fluffy bits to the talk page. How 'bout that. And we even kept in the resizability!.--David Yamakuchi 17:33, 8 April 2008 (CDT)
- Now that the periodic template has been cleaned up and the calls on the ele template (or equivalent) have been reduced these are the new figures for the Scandium page. That looks much better, although still larger than the jpg equivalent. Chris Day 10:10, 9 April 2008 (CDT)
| Different sizes of Scandium (units are kilobytes) | |||||||
| no template | old mediawiki version | latest mediawiki version | transition metal version | ||||
| diff | diff | diff | |||||
| Pre-expand include size: | 381 | 1058 | 677 | 555 | 174 | 441 | 60 |
| Post-expand include size: | 54 | 382 | 328 | 208 | 154 | 183 | 129 |
| Template argument size: | 10 | 44 | 34 | 17 | 7 | 16 | 6 |
I just finished cleaning up. Colors for each element can be defined at {{Elem_Infobox}}. The cell styles, including cell size, line thickness and color, as well as the opacity values, can be defined at {{Ele it}} for the black cell that marks the specific element, at {{Ele off}} for those cells in the background of unrelated elements to the black one and at {{Ele on}} for cells that have related elements. Chris Day 11:29, 9 April 2008 (CDT)
Colors
Here is an image comparing the progress to date. The middle was is still vastly smaller on a given page but the size of the current mediawiki is now reasonable (~150 kbytes), almost ten times smaller than before. Chris Day 11:53, 9 April 2008 (CDT)
- The table colors need changing, badly. --Robert W King 11:55, 9 April 2008 (CDT)
- David's been working with the sets or classes of elements, its still not clear how they should be grouped, I don't think colours have even been discussed much. What colours here do you have a problem with? Chris Day 11:59, 9 April 2008 (CDT)
- All of them. They're still on the original "test" colors I picked which were never meant to be live! They're neons, and they need to be more like shades. --Robert W King 12:02, 9 April 2008 (CDT)
- Go ahead and play with them, I never bothered since there was so much up in the air, still is. But if you can find a compatible set of
eightten, that will be useful. Remember there is an opacity factor that defines "on" and "off". Chris Day 12:05, 9 April 2008 (CDT)
- Go ahead and play with them, I never bothered since there was so much up in the air, still is. But if you can find a compatible set of
- All of them. They're still on the original "test" colors I picked which were never meant to be live! They're neons, and they need to be more like shades. --Robert W King 12:02, 9 April 2008 (CDT)
- David's been working with the sets or classes of elements, its still not clear how they should be grouped, I don't think colours have even been discussed much. What colours here do you have a problem with? Chris Day 11:59, 9 April 2008 (CDT)
Periodic Table Link
The link to the periodic table works fine from Mozilla, but not from IE. What gives? the syntax looks ok to me, but I'm certainly no expert...
{{!}}style="border-top:2px solid #bbb" width="100%" align="left" valign="top"
cellpadding="3" cellspacing="0" height="118" colspan="4" bgcolor=#f2f2f2
{{!}}[[Periodic Table of Elements{{!}}{{Periodic|elSym={{{elSym}}}|elClass={{{elClass}}}
|ele color=333
|nonmetal color=00ae00
|noble color=ff3a93
|alkali metal color=e2e200
|aem color=ff5500
|metalloid color=858585
|halogen color=ffae00
|ptm color=0000FF
|transition color=ff00ff
|lanthanide color=00ae00
|actinide color=0000ff}}]]
Ideas anyone?--David Yamakuchi 01:41, 10 April 2008 (CDT)
- I think it's because the IE interpretation of the mediawiki code doesn't process the wikilink properly with all the pipes. It probably thinks they're variables. --Robert W King 10:09, 10 April 2008 (CDT)
- Nope, that version is not clickable. --Robert W King 11:26, 10 April 2008 (CDT)
- Is it maybe just a question of letting the browser developers catch up with the wiki folks? It seems like every day there is some kind of update "available" for my OS. I've found MS usually does have a pretty good feature set, I'm just sceptical of their implementation in terms of compliance with other people's standards. The browsers all seem to know it's a link, and it does something when it's clicked, it's just not what we want yet. I'll have a chance to look at it some more this weekend. In the meantime, if anyone has any ideas of things to try...I'm all ears.--David Yamakuchi 11:41, 10 April 2008 (CDT)
- I think something has definately overflowed. What happens is that when you mouse over it, the status bar at the bottom of IE registers it as a link; when you *click* on it, however, the cursor point turns into the clickable "finger" but does not yield a navigational result. It could be several things; maybe it's self-linking? maybe it's an invalid url? maybe it's a malformed click? Is it a problem within mediawiki? Is it an IE problem? We need to think of ways of diagnosing it, and has this been discovered before? Maybe we're onto some obscure bug that hasn't been found. --Robert W King 11:46, 10 April 2008 (CDT)
- Is it maybe just a question of letting the browser developers catch up with the wiki folks? It seems like every day there is some kind of update "available" for my OS. I've found MS usually does have a pretty good feature set, I'm just sceptical of their implementation in terms of compliance with other people's standards. The browsers all seem to know it's a link, and it does something when it's clicked, it's just not what we want yet. I'll have a chance to look at it some more this weekend. In the meantime, if anyone has any ideas of things to try...I'm all ears.--David Yamakuchi 11:41, 10 April 2008 (CDT)
Why not have a link to each element? See what I just did for hydrogen. Then it would be easy to navigate all the elements since this collection of links would be at top right for every article. Chris Day 12:10, 10 April 2008 (CDT)
- Doesn't work. Now there's a big
[[hydrogen]]in the middle of the table. --Robert W King 12:14, 10 April 2008 (CDT)- Is there still the
[[hydrogen]]text in the table? It looks no different on my screen, except now there is a link and I can mouse over to see hydrogen pop up. Chris Day 12:48, 10 April 2008 (CDT)- Yeah it's still there, disrupting the table. --Robert W King 13:07, 10 April 2008 (CDT)
- Still there. I'd just get rid of it; it self links to the page that it's on, which makes no sense anyway. --Robert W King 13:19, 10 April 2008 (CDT)
- Three questions:
- Where exactly are you seeing the
[[hydrogen]]text, only on the hydrogen page or on the other elements too? - Why is it a problem that it self links, it just won't work in that case?
- How can a cell be coded to link in a way that it works in IE? Chris Day 13:51, 10 April 2008 (CDT)
- I'm not seeing it now, but it's also still not linking.
- It's not a problem, but it just seems pointless.
- You can't use any text because the font size has to be zero in order for the table to be as small as it is in IE. You *could* create a transparent gif/jpeg and use imagemap in each little cell, but that would probably up the size of the template a lot. --Robert W King 14:01, 10 April 2008 (CDT)
- I fixed it.
- Only 1% of the time will it be pointless, its not worth coding to avoid it as it's harmless, I think?
- So the problem is IE only works with content? See that sandbox i was working with and see if a colored cell is clickable. Thanks. Chris Day 14:34, 10 April 2008 (CDT)
- Where exactly are you seeing the
- Three questions:
- Still there. I'd just get rid of it; it self links to the page that it's on, which makes no sense anyway. --Robert W King 13:19, 10 April 2008 (CDT)
- Yeah it's still there, disrupting the table. --Robert W King 13:07, 10 April 2008 (CDT)
- Is there still the
Article Text Clearance
Hey what gives? The article text is all shoved up against the infobox again. #$#%^
All: The width=164 outside box was supposed to be a keepout for article text. The article text in the current version now has a zero clearance around the infobox and it looks particularly bad on browsers that do full justification of the page text (like IE for instance). If we're just going to throw out the keepout functionality, we might as well remove the extra table too, it's useless otherwise...I just think it's a mistake. Is there no margin settings built into the wiki tables that we can use here?--David Yamakuchi 02:58, 11 April 2008 (CDT)
- It was not done intentionally. I have no idea which edit caused the problem. Possibly an increase in the cell width in the periodic table forcing it beyond the set width and into the keepout. Try increasing the width of the outer table a bit more? Or is that a problem since the info box will be too big? Chris Day 03:05, 11 April 2008 (CDT)
- I suspect if the box get too big, we'll hear about it :-)--David Yamakuchi 03:17, 11 April 2008 (CDT)
- I think the cell size increase in the periodic table caused it to force itself into the keep out space to the tune of about 18px, so I increased the outer table to 180. Is that enough keepout, as well as is it a small enough infobox. Now that each cell on the periodic table is mousable we don't want them to be miniscule. Chris Day 03:20, 11 April 2008 (CDT)
- Agreed...looks good. Good work BTW. You really made some huge improvements. I think folks will really find this thing handy...--David Yamakuchi 03:27, 11 April 2008 (CDT)
- Thanks but I just made minor changes to what Robert and yourself had already built. Chris Day 03:40, 11 April 2008 (CDT)
- Agreed...looks good. Good work BTW. You really made some huge improvements. I think folks will really find this thing handy...--David Yamakuchi 03:27, 11 April 2008 (CDT)
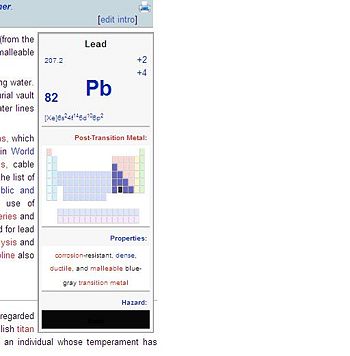
Hazard Box
Something seems wrong with the Hazard section...see Lead...--David Yamakuchi 03:21, 11 April 2008 (CDT)
- Looks fine on my browser. What do you see? Chris Day 03:23, 11 April 2008 (CDT)
Looks like a black box for any element that has a Hazard section.--David Yamakuchi 03:33, 11 April 2008 (CDT)
- I think that got it--David Yamakuchi 03:37, 11 April 2008 (CDT)
- It looks like the "bgcolor=" (holdover from html?) does cannot use "fff" but needs "ffffff". Mind you, it looked OK on my browser. Thanks for pointing it out. Chris Day 03:40, 11 April 2008 (CDT)